코딩을 하면서 반응형을 원하는 프로젝트가 대다수이다. 반응형이 아니라도 모바일의 경우 다양한 크기의 디바이스가 나와 있기 때문에라도 이번 글에서 소개하는 것처럼 이미지와 동영상 등 오브젝트들을 같은 비율로 줄이는 코드를 넣어주는 것은 반드시 알고 있어야한다.
문제 : 이미지나 유튜브동영상(iframe)이 고정값 또는 가로/세로값이 비율에 맞게 줄거나 늘지 않는다.
해결 : 아래와 같은 방법으로 조절이 가능하다.


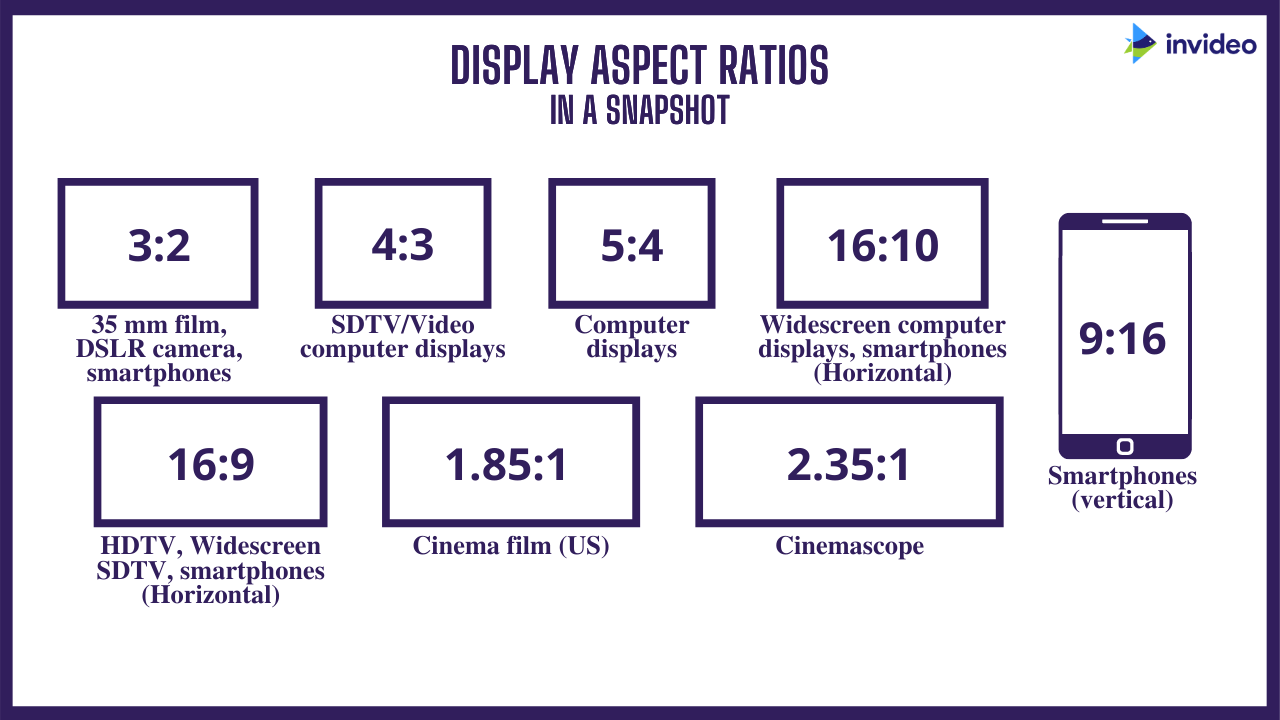
보편적으로 많이 사용하는 해상도
- 21:9
- 16:9
- 4:3
너비(width)를 기준으로 정비율을 구하는 방법
높이(height) / 가로(width) x 100
예시)
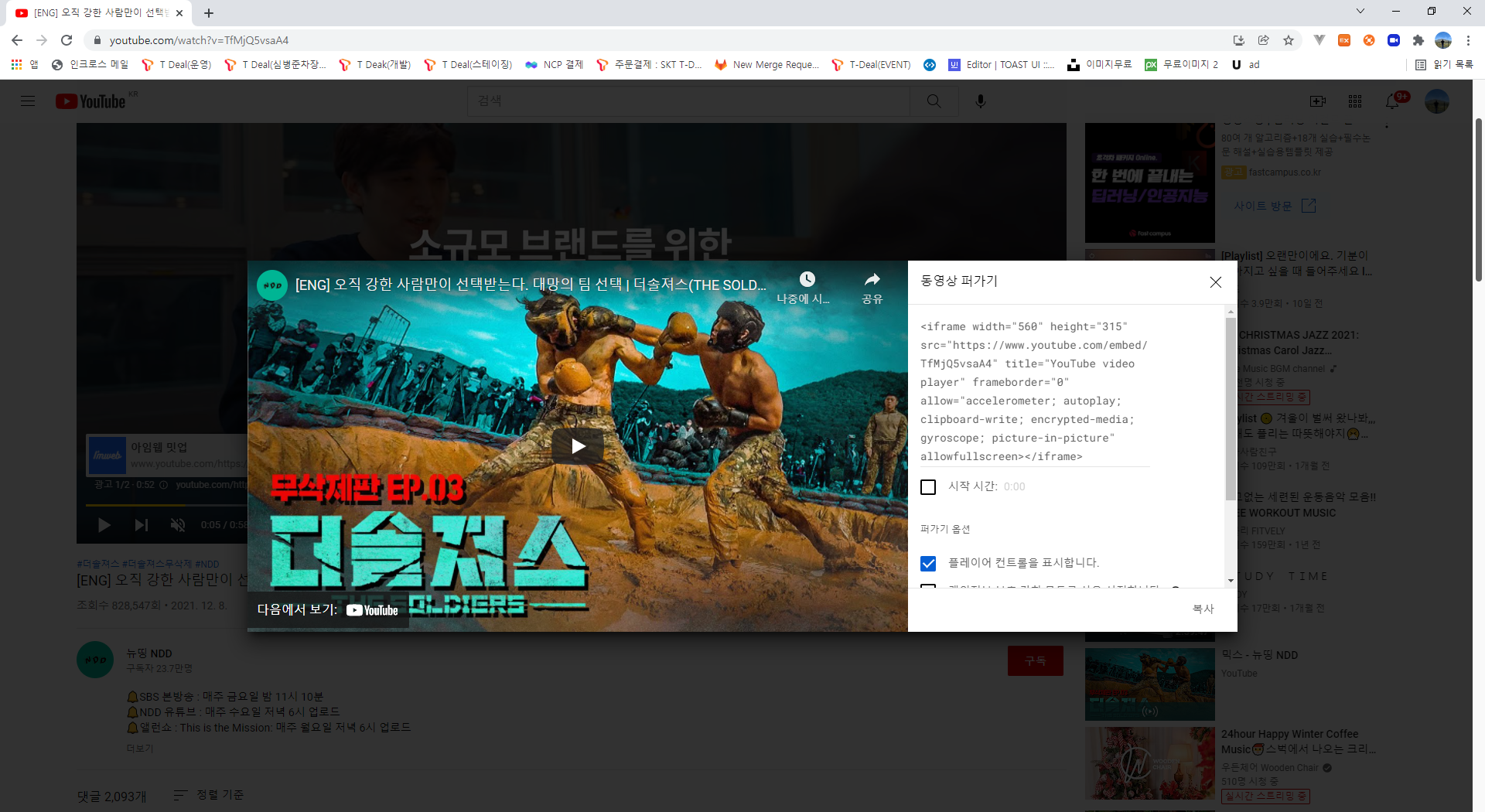
16 : 9 = 560(가로) : 315(세로)
315 / 560 x 100 = 56.25
필요한 것은 부모와 자식 엘리먼트이다.
동영상과 이미지같은 정비율로 줄이기 위해서는 해당 요소를 감싼 태그에 position:relative와 padding-top 또는 padding-bottom을 준다.
부모요소에 값을 주었다면 정비율 요소에게는 position:absolute를 이용해서 위치값과 가로/세로값을 조절한다.(예시참조)
.parent{
position:relative;
padding-top: 56.25%;
}
//children은 img, iframe, video와 같은 오브젝트 대상
.children{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
}또 다른 방법
- aspect-ratio를 이용해서 비율을 조절할 수 있다. but! safari와 삼성인터넷에서 적용이 안되므로 아직은 시기상조
- vw와 같은 viewport를 사용한다. but! 뷰포트를 이용해서 100%로 꽉 채울 경우가 아니면 문제가 생길 수 있다.
'IT' 카테고리의 다른 글
| [VS Code] yarn 실행했더니 '보안 오류'가..?! (1) | 2022.07.06 |
|---|---|
| [CSS] 인터넷익스플로러(IE)에서 셀렉트(Select) 화살표 제거하기 (0) | 2022.06.14 |
| 모바일에서 textarea, input, a태그를 터치하면 회색 표시가 나온다?!(해결 : webkit-tap-highlight-color) (6) | 2021.11.05 |
| 플러터(Flutter),안드로이드 스튜디오 Git log(깃로그) 한글 깨질때 설정 하나 해주면 끝!? (2) | 2021.10.31 |
| 패스트캠퍼스 The RED : 견고한 UI 설계를 위한 마크업 가이드 정리 2탄 BEM이 뭐지? CSS 네이밍 어떻게 하지? (4) | 2021.10.29 |



