"여러분은 어떤 CSS 리셋을 사용하고 계신가요?"

HTML은 기본적으로 가지고 있는 스타일 속성이 있다. 처음 퍼블리싱을 하는 사람들에게는 이런점을 모르고 작업을 시작했다가 중간에 바꾸려고 하니 전체가 바뀌는 현상으로 부분적으로 '쓸데없는' 코드를 마구마구 넣어주는 경우가 많다.
그래서 수년전 에릭 마이어의reset.css와 necolas의 normalize.css를 많은 이들이 사용하고 있다. 하지만 많이 사용하는 리셋 css 치고 마지막으로 업데이트된 시기는 각각 2011과 2018년. 현재가 2021년인 것을 감안하면 꾸준한 업데이트가 되고 있지는 않다.
"하지만 과연 이걸 사용하는게 맞을까?"
1. reset.css - Eric A. Meyer
마지막 업데이트 : 2011년 1월
- 현재시점에서 굳이 사용하지 않아도 되는 스타일이 대부분이다.
- 사용하지 않거나 덮어쓰기 되는 스타일이 많다.
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
2. normalize.css - necolas
마지막 업데이트 : 2018년 11월
- 기본 태그 스타일을 덮어쓴다.(html)
- 잘 사용하지 않는 태그(hr, pre)를 덮어쓴다.
https://github.com/necolas/normalize.css/blob/master/normalize.css
GitHub - necolas/normalize.css: A modern alternative to CSS resets
A modern alternative to CSS resets. Contribute to necolas/normalize.css development by creating an account on GitHub.
github.com
3. Universal selector * reset (가급적 사용 x)
*, ::before, ::after 의 스타일을 전부 리셋하면 처음에는 편하지만 이후 스타일을 덮어쓰거나 불필요한 스타일을 모든 요소에 적용하게 된다.
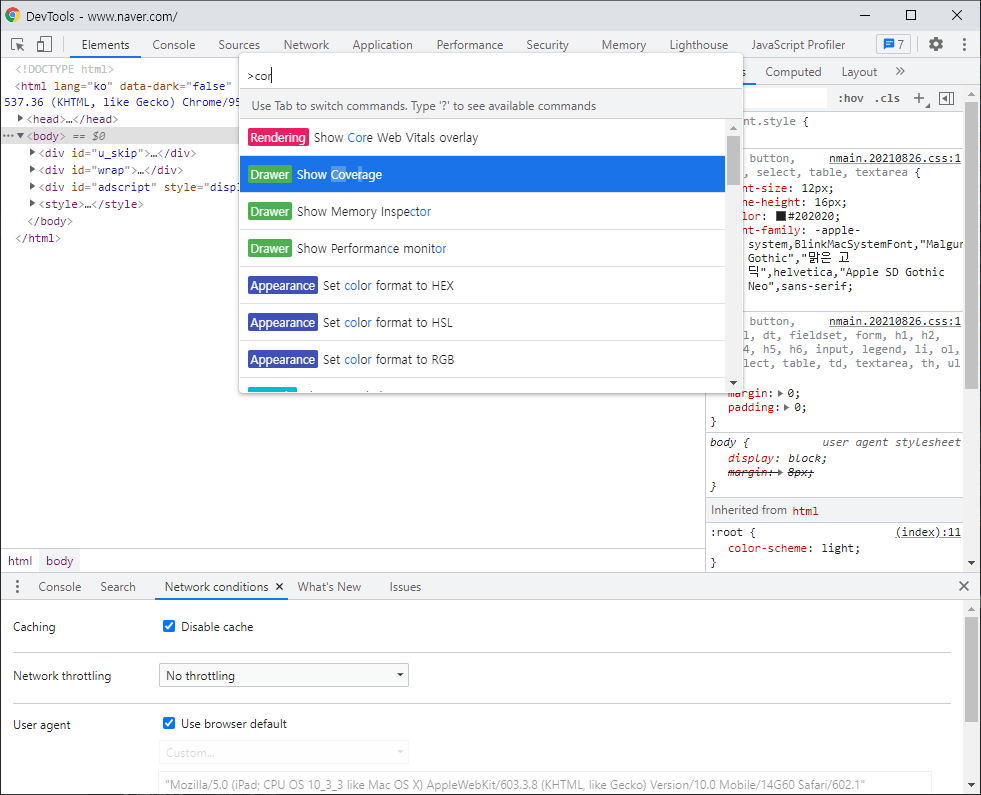
사용하지 않는 css를 찾는 방법
단축키
- Mac : Cmd + Shift + P + (coverage)
- Win: Ctrl + Shift + P + (coverage)

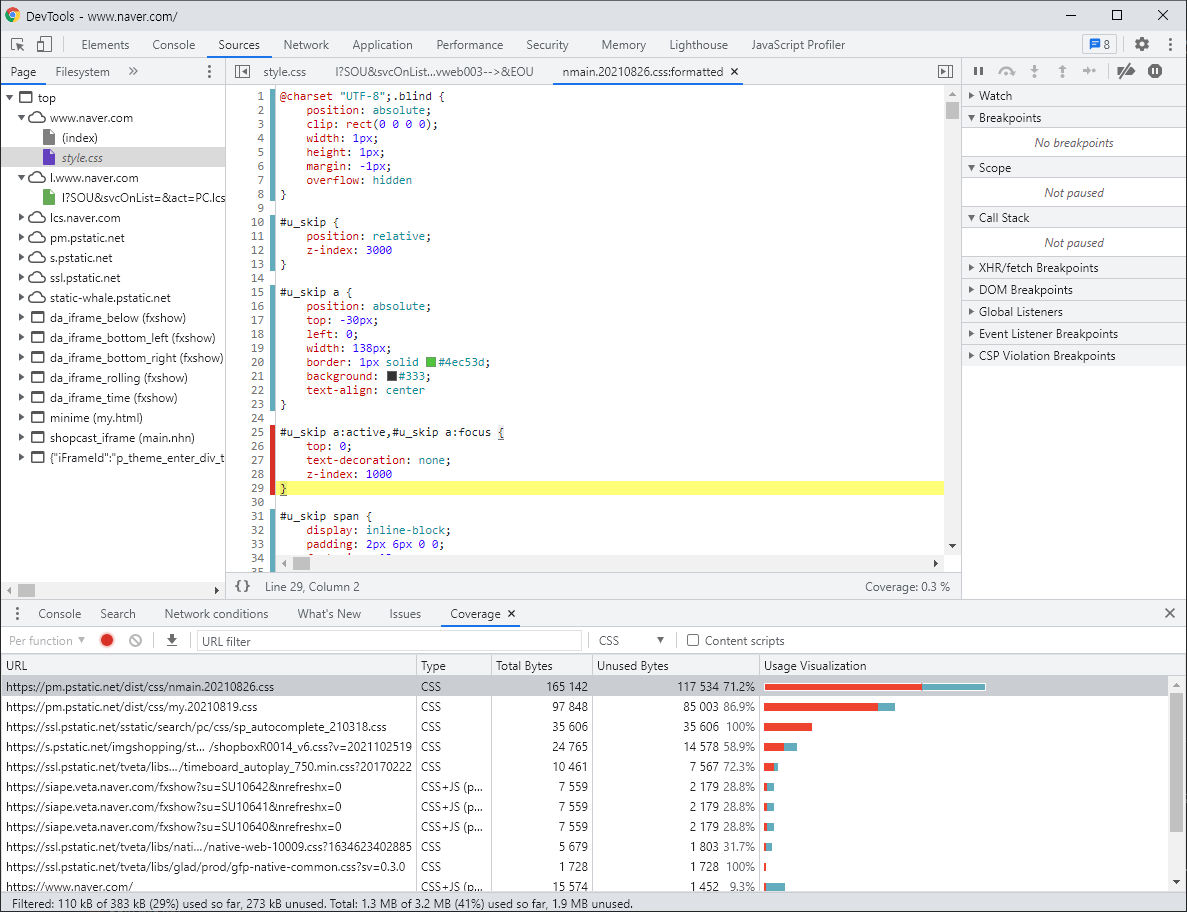
국민 포탈 네이버의 Coverage 요소
네이버 역시 이렇게 사용하지 않는 css가 많은 것을 확인할 수 있다. 하지만 붉은색으로 표시된 오류가 많다고 전부 오류는 아니다. 크롬 브라우저의 coverage 버그가 있다.
font-face의 경우는 사용함에도 불구하고 버그로 나타나니 해당 부분에 대해서는 크게 신경쓰지말자.

정리
"대부분의 초기화 스타일은 쓸모 없거나 덮어쓴다."
리셋 스타일에 있으면 좋을거 같은 코드
/* Reset body */
body {
margin: 0;
overflow-wrap: break-word; //공백없이 1바이트 문자열들이 레이아웃을 깰 때 사용
//1111111111111111111111111111111111111111111111111 게시판 레이아웃 깨짐의 경우 위 속성 사용
//문제 : 한국어도 강제로 줄바꿈 시킴
//대한민
//국
}
/* Do not break Korean words */
:lang(ko) { word-break: keep-all; }
//한국어, 중국어, 일본어의 강제 줄바꿈을 막아준다.
/* Reset img */
img {
max-width: 100%;
height: auto;
}클래스 속성을 적용한 태그만 리셋하기
클래스라는 속성이 들어간 태그만 리셋시켜준다.
위지윅 에디터에 글을 쓸 때 복사해 온 스타일이 깨지지 않는다.
문제
list-style 속성의 경우 ol,ul,dl 등 list 스타일에만 적용이 되야하는 속성인데 [class] 속성이 들어간 모든 태그에 적용이 된다.(과한 스타일 적용)
/* CSS Reset by [class] */
[class] {
margin: 0;
padding: 0;
box-sizeing: border-box;
list-style: none; //ol, ul
border: 0; //button, table, input, fieldset, textarea, select, iframe
background-color: transparent; //button, dialog, input, mark, meter, progress
border-collapse: collapse; //table
border-spacing: 0; //table
-webkit-appearance: none;
appearance: none // button, input, textarea, select, meter, progress
}
[class]::before, [class]::after{
box-sizing: border-box;
}문제 해결법
where 구문을 사용해서 특정 태그를 괄호( 태그 ) 안에 넣어서 특정 클래스에만 적용한다.(필요한 범위에만 사용가능)
where과 is 구문은 삼성 internet 에서 사용하지 않는다. (추후 적용하겠지만 아직 사용하기에는 부족함)
/* CSS Reset by [class] */
[class]{
margin: 0;
padding: 0;
box-sizing: border-box;
}
[class]::before,
[class]::after{ box-sizing: border-box }
[class]:where(ol, ul){ list-style: none }
[class]:where(button, fieldset, iframe, input, select, textarea) { border: 0 }
[class]:where(button, dialog, input, mark, meter, progress){ background-color: transparent; }
[class]:where(table) {
border:0;
border-collapse: collapse;
border-spacing: 0;
}
[class]:where(button, input, meter, progress, select, textarea) {
-webkit-appearance: none;
appearance: none;
}'IT' 카테고리의 다른 글
| 플러터(Flutter),안드로이드 스튜디오 Git log(깃로그) 한글 깨질때 설정 하나 해주면 끝!? (2) | 2021.10.31 |
|---|---|
| 패스트캠퍼스 The RED : 견고한 UI 설계를 위한 마크업 가이드 정리 2탄 BEM이 뭐지? CSS 네이밍 어떻게 하지? (4) | 2021.10.29 |
| 패스트캠퍼스 The RED : 견고한 UI 설계를 위한 마크업 가이드 정리 1탄 picture와 img 활용법 (12) | 2021.10.26 |
| 애플 2021 노트북 맥북 프로 M1 PRO, 맥북 프로 M1 MAX, 14.2형과 16.2형 스펙 상세! (14) | 2021.10.19 |
| 사진에 블루프린트 효과를 넣어서 사진을 선으로 처리하는 효과를 주자! (1) | 2021.10.12 |



