
프로젝트를 진행하면서 와이어 프레임(프로토타입)이 제대로 준비되지 않은 곳을 종종 보고 한다. 제가 맡은 파트는 와이어 프레임을 크게 볼 필요는 없지만 이를 바탕으로 나오는 디자인 화면에서 누락되는 부분이 많기 때문이다. 화면설계서(와이어 프레임 또는 프로토타입)는 고객, 기획, 디자인, 개발 프로젝트의 소통에 있어서 중요하다.
탄탄한 기획서와 화면설계서가 없으면 여러 파트에서 "수시로" 이메일, 메신저, 구두 등 다양한 방법으로 끊임없는 소통을 해야하기 때문에 실무자(디자인, 개발)들의 작업기간과 작업량에 있어서 큰 차이가 생긴다.
간단하게 생각해봐도 각 파트에서 10개의 질문을 한다면 30번의 질문과 30번의 답변과 30번의 피드백이 생기고 10개의 질문에 90번의 "쓸데없는 에너지"가 소모된다. 그렇다면 이런게 100개라면? 1,000개라면? 간헐적이라 느끼지 못하겠지만 900번, 9,000번의 리소스 낭비를 하게될지도 모른다.

1. 와이어프레임 설계
- 구조 : 페이지 요소의 구성방식
- 콘텐츠 : 페이지에 표시될 내용
- 기능 : 인터페이스의 작동 방식
2. 디자인팀
- 현재 진행 상태
- 향후 비전
- 작업 경로
와이어프레임 모양
- 실제 완성된 작품과 무관
- 시각적 특징의 제한(디자인 요소가 포함되지 않은 상태)
- 일부는 디자이너와 개발자의 확인을 위해 그래픽 요소나 텍스트를 포함
와이어프레임 주목적
- 디자이너가 작업을 시작하기 전 크리에이티브 팀의 방향을 설정한다.
- 디자인 작업을 하기 전에 꼼꼼히 계획하여 누락된 부분을 추가하기 용이하다.
- 핵심요소를 먼저 시각화(디자인)하여 작업 전반을 이해할 수 있다.

와이어프레임 제작시기
- 디자인 프로세스 초기 단계(시각화 전)
와이어프레임 장점
1. 커뮤니케이션의 수단
- 백문이불여일견
- 관계자와 팀원들의 이해도 향상
2. 히스토리
- 기능 참조
- 작업 분량과 완료 상태를 확인 및 공유
와이어프레임 단점
- - UX(사용자경험) 요소가 부족
- 사용자테스트가 불가능하다.
- 애니메이션, 제스처, 클릭 등의 기능적 아이디어 설명이 힘들다.
와이어프레임 제작방법
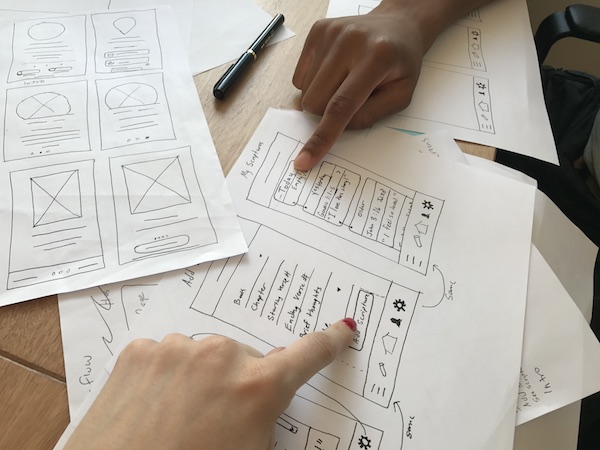
- 펜과 종이를 사용한 스케치
- 그래픽 디자인 소프트웨어 사용(포토샵, 일러스트 등)
- UX 디자인 소프트웨어 사용(어도비 XD 등)

와이어프레임 제작 팁
- 간결해야한다.
- 핵심석인 부분을 설명해주는 주석을 달아줘야한다.
- 피드백을 장려해야한다.
- 와이어즈나 어도비XD와 같은 무료 와이어프레임 키트를 사용한다.
출처 : 와이어 프레임과 프로토 타입의 모든 것
Creative Dialogue | 와이어프레임과 프로토타입에 대한 모든 것
디지털 디자인 업계에서 '와이어프레임'과 '프로토타입'은 상호 교환적인 용어로 알려져 있지만 이 두 개념은 상당히 큰 차이가 있습니다. 이 글에서는 와이어프레임과 프로토타입의 기능, 유용
blogs.adobe.com
'IT' 카테고리의 다른 글
| [텔레그램] 클럽하우스 업그레이드판을 만들어낸 텔레그램 음성대화 2.0 (0) | 2021.03.25 |
|---|---|
| 모바일 웹에서 스크롤 표시 어떻게 없앨까요? 스크롤 잔상 없애는 방법! (0) | 2021.03.17 |
| 웹팩(webpack) VusJS 빌드 시 scss 오류! (0) | 2020.12.09 |
| [JS] 스크롤 내리다 대상이 캐치 이벤트(또는 클래스) 생성 / 제거 (0) | 2019.11.01 |
| [jquery] iframe 객체 접근 후 값 가져오기 (0) | 2019.09.23 |


